Widgets zijn herbruikbare elementen die je op meerdere plekken in de applicatie kunt inzetten. Zo kun je meetresultaten via een measure widget tonen op de homepagina van jouw project, maar is het straks ook mogelijk om dezelfde meting op andere plekken (bijv. bij een e-learning) programma terug te koppelen.
Momenteel zijn de volgende typen widgets beschikbaar:
Content widgets
Dit zijn widgets die je gebruikt om jouw pagina van content (zoals teksten en video’s) te voorzien.
- Text
Met behulp van de text widget zet je eenvoudig een stuk tekst op een pagina. Hierin ben je niet beperkt in het aantal karakters dat je mag gebruiken. De tekst in deze widget maak je verder op m.b.v. Markdown styling zoals je ook op andere plekken in het portaal gewend bent. Zo kun je bijvoorbeeld headers toevoegen aan jouw tekst. Bij het instellen van jouw widget heb je de optie om de tekst in één kolom of verspreid over twee kolommen te tonen. Voor langere stukken tekst raden wij aan om twee kolommen te gebruiken. - Video
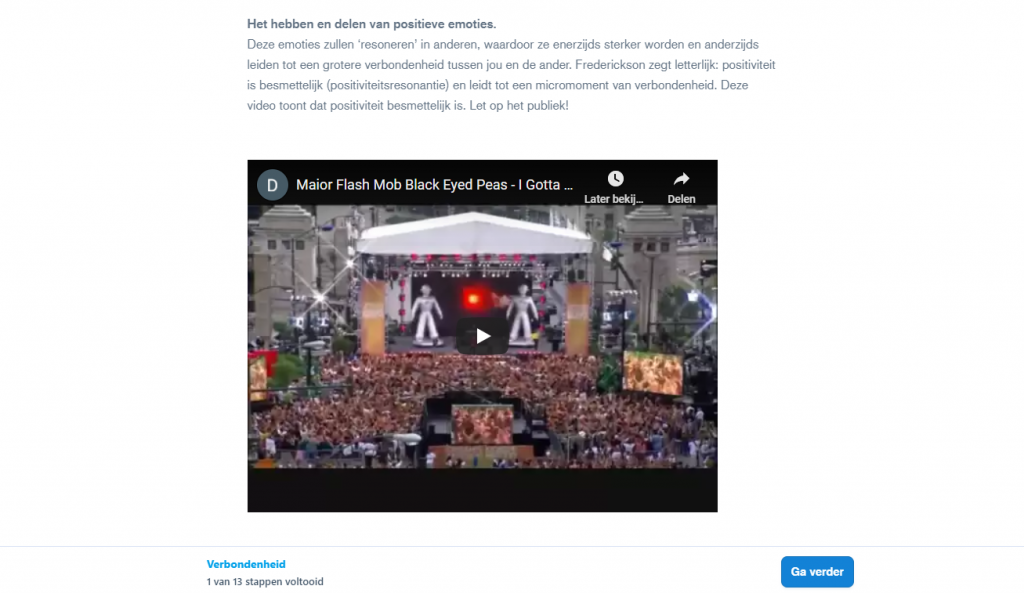
Deze widget bied je de mogelijkheid om een video embedded in de pagina in het portaal te tonen. Dit houdt in dat je de video direct op de pagina ziet en binnen de pagina zelf kunt afspelen.
- Image
Soms wil je op een pagina gewoon een leuke afbeelding of infographic plaatsen. Hiervoor maak je gebruik van de Image widget. De verhoudingen voor de afbeeldingen zijn 2:1. - Article
De Article widget verwijst door naar één specifiek artikel dat je hebt aangemaakt. - Article – multiple
Het is mogelijk om artikelen binnen Johan van tags te voorzien. Zo tag je een blog over gezonde voeding bijvoorbeeld als zijnde gerelateerd aan het thema ‘Leefstijl’. M.b.v. de Article – Multiple widget laadt je alle beschikbare artikelen met een bepaalde tag zien op de pagina. - News
M.b.v. de News widget kies je zelf waar je jouw nieuwsberichten wilt laten zien. Dit kan uiteraard op de homepagina zijn, maar je kunt hier ook een nieuwe pagina voor inrichten. - Link
Met deze widget link je deelnemers door naar een bepaalde webpagina. Het is ook mogelijk om mailto: links hierin te plaatsen, zodat deelnemers eenvoudig een e-mail kunnen versturen. - Page
Om de structuur van jouw portaal goed in orde te houden maak je gebruik van Page widgets om deelnemers naar andere pagina’s te leiden. Met de Page-widget verwijs je deelnemers door naar één specifieke pagina. - PageMultiple
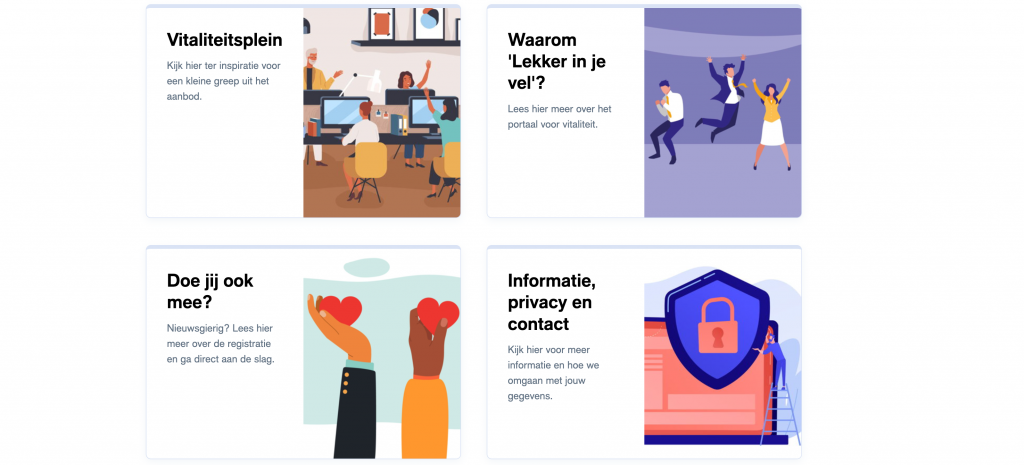
De PageMultiple widget gebruik je om een grid van pagina’s te tonen. De deelnemer kiest de pagina om heen te gaan door op het grid-item te klikken.
- Attachment
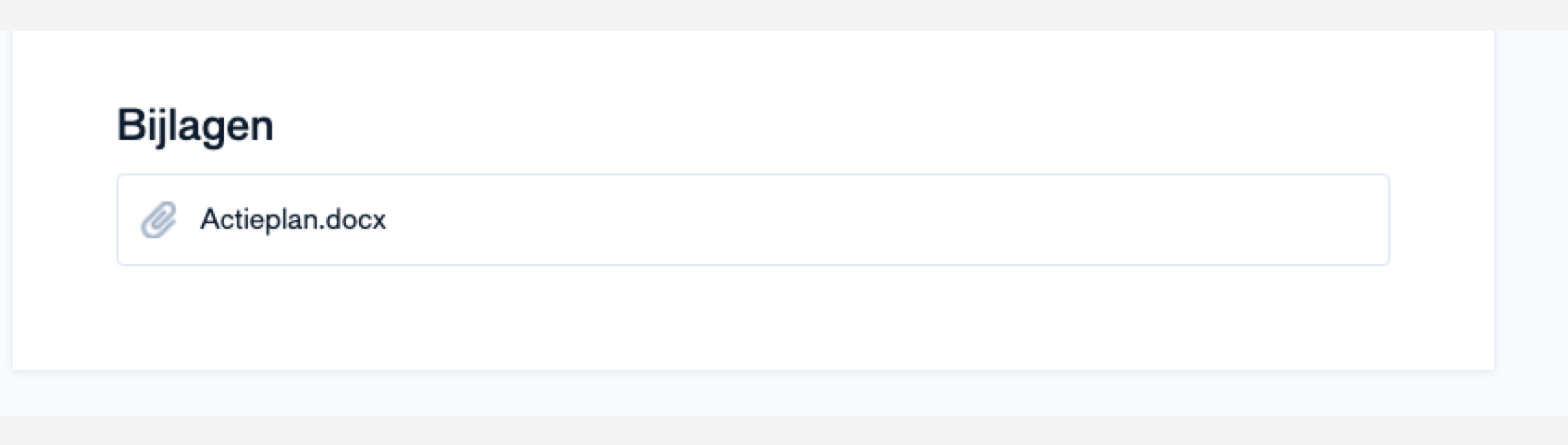
Met behulp van de Attachment widgets plaats je eenvoudig bijlagen op de pagina, zonder gebruik te hoeven maken van artikelen of producten. Hierbij is het mogelijk om meerdere bijlagen in één widget te plaatsen.
Product widgets
Deze widgets gebruik je om het aanbod aan producten te tonen.
- Workflow
In steeds meer projecten nemen workflows een prominente plek in bij de inrichting. Vanuit de Workflow widget verwijs je deelnemers eenvoudig naar een specifieke workflow. De widget toont altijd de actuele status van de workflow en de benodigde vervolgactie:- Niet gestart: als de workflow nog niet gestart is kan de deelnemer op de knop klikken om de workflow te starten.
- Actief: de workflow is actief en er staan nog stappen open voor de deelnemer. Door te klikken op de knop gaat de deelnemer naar de actieve stap.
- Afgerond: zodra de workflow is afgerond kan de deelnemer via de knop naar zijn resultaten gaan om die te bekijken.
Standaard is het niet mogelijk om een workflow opnieuw te starten vanuit de widget nadat je deze hebt afgerond. Wil je jouw deelnemers deze mogelijkheid wel bieden? Dan kun je dit in de widget aangeven en wordt er bij de afgeronde workflow widget een knop ‘Herstarten’ getoond.

Voorbeeld van een afgeronde workflow in de widget. - Product
Met de Product widget verwijs je mensen door naar een specifiek product, bijvoorbeeld een bepaalde interventie of vragenlijst. - Product – multiple – tags – carrousel
Deze widget bied je de mogelijkheid om alle producten met een bepaalde tag in te laden in het portaal (bijvoorbeeld alle producten met de tags ‘Gezondheid’ en ‘Workshop’). Deze worden in carrousel vorm getoond, zodat je eenvoudig door de beschikbare producten kunt scrollen. - Product – multiple – list – carrousel
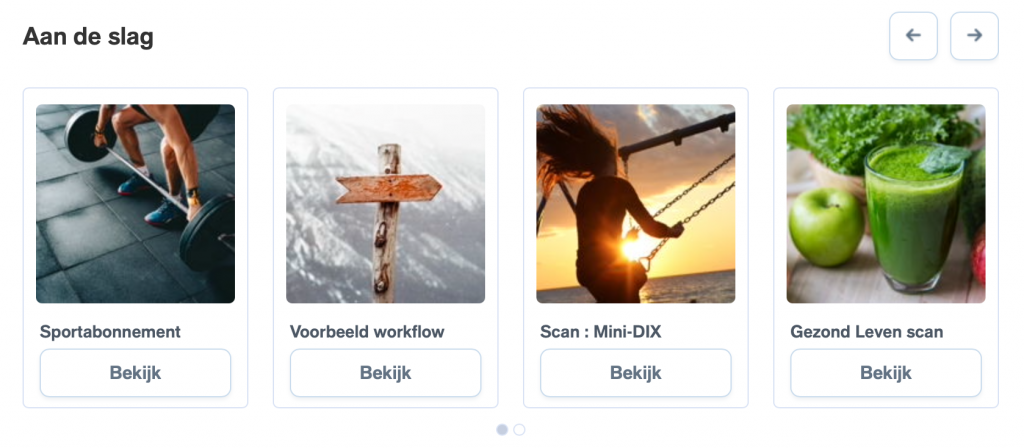
In deze widget voeg je een lijst van producten toe. Vervolgens worden deze producten in carrousel vorm getoond in het dashboard. De volgorde waarin de producten worden getoond geef je zelf aan bij het inrichten van de widget.
Voorbeeld van een carrousel widget. - Product – multiple – link
Met deze widget stuur je mensen door naar de een voor gefilterde Aanbod pagina waarbij alle producten getoond worden met een bepaalde tag.
Measure widgets
In de measure widgets koppel je de resultaten op vragenlijsten en overige tools en instrumenten terug.
- Graph – bar chart
Deze widget toont het resultaat op een bepaalde meting in een grafiek. De deelnemer ziet daarnaast ook direct de eerste uitleg van zijn scores. - Graph – bar chart – multiple
Met deze widget toon je de resultaten van meerdere metingen in één grafiek. Deze metingen moeten allemaal op dezelfde schaal zijn om goed te kunnen weergeven. Indien gewenst is het mogelijk om onder de grafiek ook nog een tabel te tonen met de resultaten. - Table – Multiple
Om een snel overzicht te geven van de resultaten is het soms handiger om alle metingen onder elkaar in een tabel te tonen. Hiervoor gebruik je de Table – Multiple widget. Deze tabel bevat een aantal kolommen, waarbij je zelf kunt aangeven welke van deze kolommen je wel of niet wilt tonen. - Text – small
Deze widget stond voorheen bekend als de measure widget en toont jouw resultaat op een bepaalde meting met daarbij de kleur en jouw scores. - Text – big
Deze widget toont de rapportteksten van een bepaalde meting zonder verdere grafieken erbij. Handig als je bijvoorbeeld automatisch een advies wilt genereren o.b.v. gegeven antwoorden, zonder dat hier een echte score aan gekoppeld zit. - Report
Met de Report widget maak je rapportages die de deelnemers eenvoudig kunnen uitprinten of als PDF-bestand kunnen opslaan. Op deze manier geef je ze een makkelijk overzicht van de resultaten die zij bijvoorbeeld met een coach of leidinggevende kunnen bespreken. Meer over deze widget vind je in dit artikel. - Line/Trend graph/Time series
Met deze widget ziet een deelnemer kan een deelnemer zijn resultaten over de tijd volgen om te zien of de scores voor- of achteruit zijn gegaan in een bepaalde periode.
Dependency widgets
Via deze widget toon je de antwoorden op bepaalde vragen in het portaal.
- Dependency tabel
In deze widget toon je de de gegeven antwoorden op bepaalde vragen (of dependencies) in een tabel waarbij links de vraag wordt getoond en rechts het antwoord. Deze widget is ideaal om bijvoorbeeld actieplannen terug te koppelen of adviesteksten en toelichtingen door een professional.
In deze handleiding lees je hoe je widgets aanmaakt.
