Het medewerkersportaal kun je volledig flexibel inrichten met het gebruik van widgets. Zo kun je bijvoorbeeld een homepagina maken met een introductietekst. Of een aantal uitgelichte interventies met een aparte pagina voor de resultaten op een vragenlijst.
Het inrichten van jouw menu gaat als volgt:
- Ga naar Projects en klik naast het project waarvoor je de menustructuur wilt inrichten op Widgets / Menu Tree.
- Klik vervolgens op de knop Add menu-item om een nieuwe menuoptie toe te voegen en een menu structuur in te richten.
- Titel: de naam van het menu in het menu-overzicht.
- Label: de naam van het menu op de eigen menu-pagina.
- Description: De beschrijving/introductie van het menu. Staat onder het kabel op de eigen menu-pagina.
- Photo: Afbeelding van het menu, zichtbaar bij het menu-overzicht en de eigen menu pagina.
- Short description: een korte beschrijving voor het menu-item. Zichtbaar onder de titel van het menu in het menu-overzicht.
- Voor het instellen van de widgets klik op Widgets en je ziet de widgets die op de pagina staan.
- Klik op Create new widget om een nieuwe widget aan te maken. Deze widget wordt alleen op deze pagina gebruikt. Je kunt ook een widget toevoegen die je eerder hebt aangemaakt onder Content > Widgets via de knop Add new widget relation.
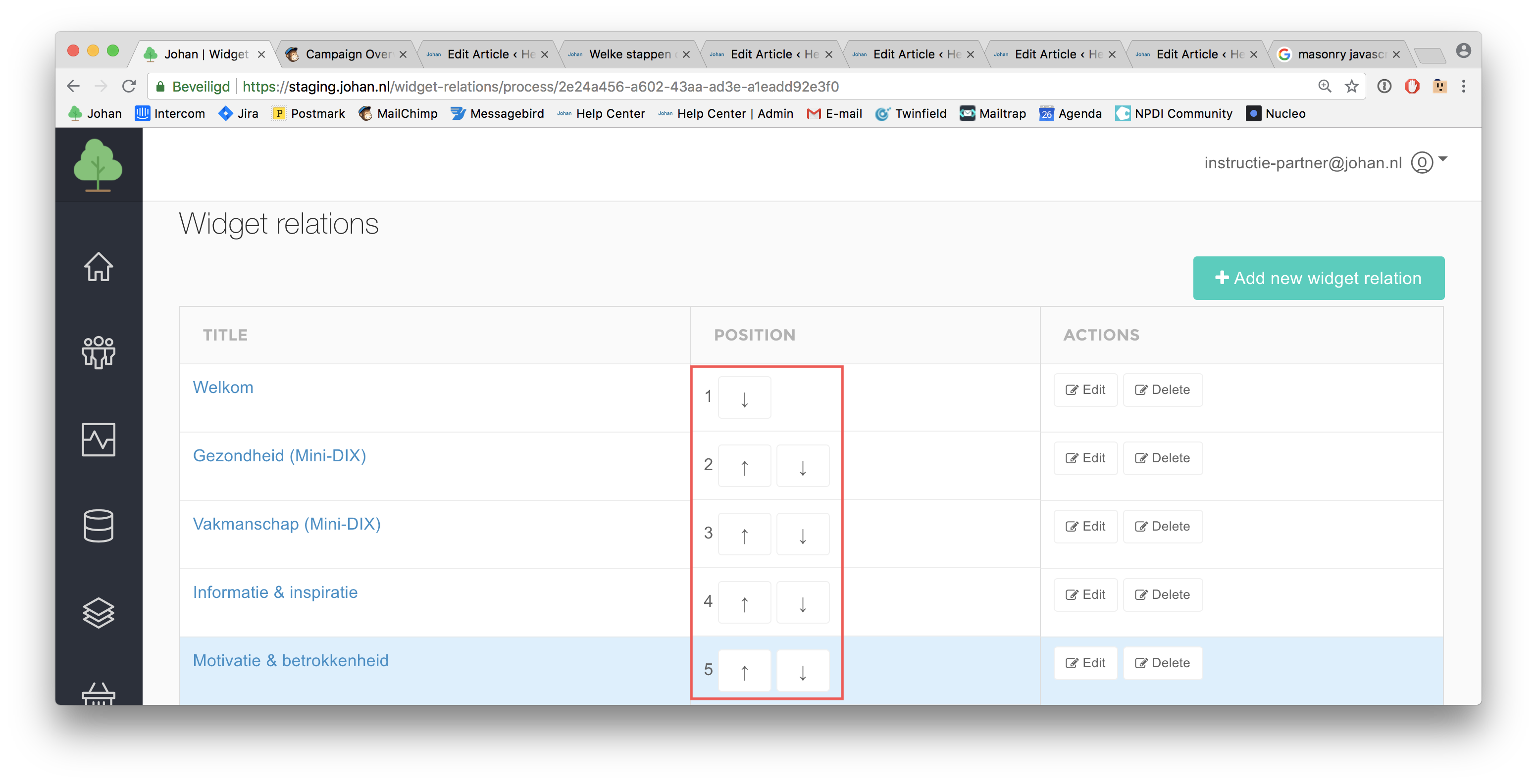
- Via de positions kun je de volgorde van de widgets of menu items op de pagina wijzigen. Dit doe je door simpelweg de widget naar de juiste plek te slepen via de box met pijlen die naast het positie nummer staat. De widget in positie 1 wordt bovenaan getoond, gevolgd door de widget in positie 2, etcetera.

Nadat je de menu items hebt aangemaakt en de widgets hebt toegevoegd worden deze getoond in het portaal van de medewerkers in dit project.
