Sinds de release van de workflows functionaliteit zien we dat steeds meer partners gebruik maken van workflows i.p.v. projecten om vragenlijsten en informatie aan te bieden aan hun deelnemers. Op basis van jullie feedback hebben we een aantal functionaliteiten binnen deze workflows verbeterd en plannen gemaakt voor verdere verbeteringen.
Op 1 december is de nieuwe versie van de workflows uitgebracht. Hiermee hebben we het volgende willen bereiken:
- Algehele flow verbeteren: deelnemers worden nu altijd automatisch doorverwezen naar volgende stappen en hoeven minder te klikken.
- Context van de workflow: voorheen werd je weleens van pagina naar pagina geslingerd als deelnemer. We hebben ervoor gezorgd dat de deelnemer altijd de context van de workflow in beeld houdt, zodat duidelijk is dat hij nog steeds in de workflow bezig is.
- Benodigde actie duidelijker: we hebben het onderscheid tussen de actie om de stap te voltooien en andere acties in de stap (bv. verdiepende informatie lezen) verduidelijkt, zodat een deelnemer eenvoudig kan zien wat verwacht wordt om door te gaan.
Om deze doelen te bereiken hebben we de volgende wijzigingen doorgevoerd:
Altijd naar verdiepende workflow pagina.
Zodra je een workflow start of zodra je vanuit de homepagina op de blauwe knop bij een workflow klikt ga je nu altijd naar de verdiepende workflow pagina. Hier zie je altijd de huidig actieve stap staan.
Voorheen was het zo dat als er slechts één widget aan de stap was toegevoegd, je vanuit de homepagina direct in die widget terecht kwam. Deze interactie is er dus uitgehaald en deelnemers worden altijd naar de verdiepende workflow pagina gestuurd, zodat we de deelnemers vervolgens effectiever kunnen begeleiden van stap naar stap.
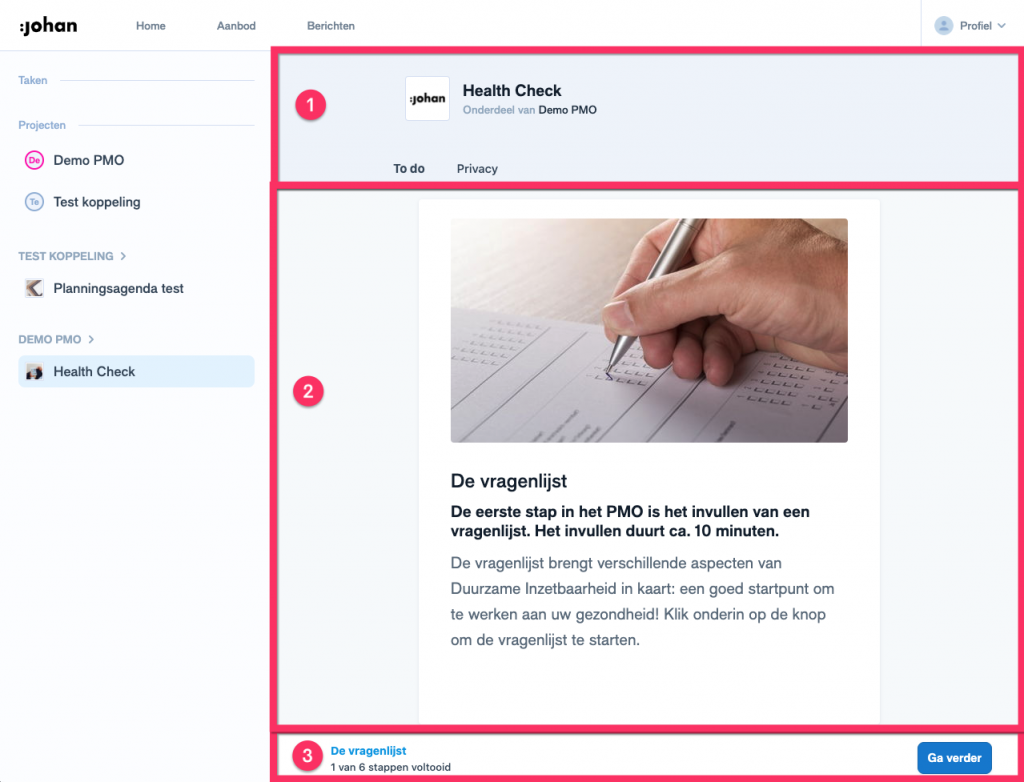
Opbouw workflow pagina
De workflow pagina bestaat uit drie elementen: een header, een middenscherm en een footer.

- Header: informatie over de workflow. In de header staat de titel van de workflow en het project of de workflow waar deze workflow onderdeel van uitmaakt.
- Middenscherm: het middenscherm met de stap pagina. Hier zie je de beschrijving van de stap en de toegevoegde widgets. Indien deelnemers doorklikken via de widgets zal de verdiepende pagina in het middenscherm getoond worden.
- Footer: informatie over de stap waar de deelnemer zich momenteel in bevindt. Aan de rechterkant staat de knop waarmee de deelnemer de stap kan afronden.
Doordat je als deelnemer altijd op deze pagina terecht komt en de header blijft staan, ook als je doorklikt vanuit de widgets, behoud je als deelnemer altijd de context van de workflow waarin je aan het werk bent.
Actieknop
De benodigde actie om de stap af te ronden wordt nu standaard toegevoegd aan de knop aan de rechterkant van de footer. Doordat deze knop op een andere plek wordt getoond dan de widgets is het voor een deelnemer eenvoudiger te herkennen dat deze knop een ander doel dient. Daarnaast staat deze knop telkens op dezelfde plek. Voor een deelnemer wordt het hierdoor een stuk intuïtiever te herkennen waar geklikt moet worden om verder te gaan in de workflow.
Wat er gebeurt achter deze knop is afhankelijk van de ‘Trigger for status complete’ die bij de stap is ingesteld. Is hier bijvoorbeeld een product aan gekoppeld, zoals een vragenlijst? Dan wordt via deze knop het product gestart. Het is hierdoor dus ook niet meer nodig om een widget toe te voegen aan de stap om de actie uit te voeren.
Welke zaken moet ik anders inrichten om mijn workflows goed te laten werken?
In de basis hoef je niets anders in te richten om jouw workflows goed te laten werken na de release. Er zijn echter een paar zaken die je kunt controleren binnen jouw workflow om te kijken of deze goed lopen en er netjes uit zien:
(Korte) beschrijving
Aangezien je nu altijd vanaf de homepagina naar de verdiepende stappagina gaat waar zowel de korte als de lange beschrijving getoond wordt, is het raadzaam om te dubbelchecken of deze teksten nog goed staan. In sommige gevallen werd vanaf de korte beschrijving verwezen naar een button die nu niet meer op de pagina staat of werd de lange beschrijving leeg gelaten.
Controleer dus of deze teksten goed getoond worden in jouw workflows.
Widgets
M.b.t. widgets zijn er twee relevante zaken gewijzigd: de actie om de stap af te ronden wordt nu standaard in de footer getoond waardoor de widget hiervoor overbodig is en de interactie vanaf de homepagina is gewijzigd waardoor je niet meer direct in de widget komt als er maar één widget was toegevoegd aan jouw stap.
Controleer of de widgets bij jouw stappen goed staan en verwijder evt. de widget die gekoppeld is aan de stap actie om onnodige dubbelingen in de workflow te voorkomen.
Knop teksten
De tekst die in de actieknop staat om de stap af te ronden kun je instellen bij de stap. Hierbij heb je de optie uit een aantal standaard knopteksten die vanuit Johan worden aangeboden, zoals ‘Start vragenlijst’, ‘Aanmelden’ of ‘Ga verder’.
Stel deze knop teksten goed in bij jouw stappen. Zijn er knop teksten die jij nodig hebt die nog niet in dit rijtje staan? Meld deze dan bij support@johan.nl.
Professional data
Om metingen klaar te zetten voor een professional kon je nu gebruik maken van een Professional data product. Dit product moest worden “gekocht” door een deelnemer, vervolgens moest de deelnemer nog een keer extra akkoord geven dat de professional die resultaten mag invoeren en daarna kwamen de metingen pas beschikbaar voor de professional.
Om deze extra stappen eruit te halen hebben we dit systeem nu vervangen door een systeem waarbij je metingen kunt toevoegen aan een stap. Zodra de deelnemer die stap afrond worden de metingen beschikbaar gemaakt voor de professionals om in te voeren.
De metingen zet je vanuit het beheer klaar door naar de stap detail pagina te gaan (van waaruit je ook reminders en widgets kunt instellen). Hier zie je een nieuwe kop bij staan ‘Collect data by professional’. Onder deze kop voeg je de metingen toe die jouw professionals moeten kunnen invoeren.
Welke nieuwe functionaliteiten komen erbij?
Naast de bovengenoemde wijzigingen gaan we ook twee nieuwe stap typen introduceren. Deze stappen zijn geoptimaliseerd voor een specifiek doel en er kunnen ook geen widgets worden toegevoegd aan deze stap.
Data verzamelen
Het eerste nieuwe type stap is het type ‘Collect data’. Binnen deze stappen kun je direct vragen stellen aan deelnemers. Waar je voorheen een vragenlijst moest maken, dependencies, producten, widgets en metingen en je al deze zaken aan jouw workflow moest koppelen, kun je nu direct de vragen toevoegen aan de workflow stap zelf.
Dit biedt een aantal voordelen:
- Verbeterde weergave: doordat de vragen nu direct in de workflow gesteld worden kunnen we de weergave van de vragenlijst beter laten aansluiten bij de workflow. Waar je m.b.v. een vragenlijst naar een aparte vragenlijst pagina gaat, blijf je via deze route binnen de workflow actief.
- Gecombineerde resultaten: het is hiermee ook mogelijk om resultaten vanuit verschillende vragen uit verschillende stappen met elkaar te combineren tot 1 resultaat. Heb je bijvoorbeeld in stap 1 een paar vragen gesteld over Gezondheid en in stap 6? Dan kun je o.b.v. een combinatie van deze vragen een meting maken. Voorheen was het alleen mogelijk om metingen in te stellen binnen een bepaalde stap/vragenlijst.
- Flexibeler in te richten: het komt vaak voor dat een klant een paar vragen extra wilt toevoegen aan de vragenlijst. Waar je voorheen hele nieuwe vragenlijsten diende te maken met de bijbehorende producten en widgets, kun je nu simpelweg de paar extra vragen toevoegen aan de stap waarin ze gesteld moeten worden.
- Meer vraag- en antwoordopties: via deze route krijg je ook meer opties voor de inrichting van jouw vragenlijsten met meer type vragen en meer type antwoordopties. Zo kun je straks bijvoorbeeld afbeeldingen toevoegen aan antwoorden of verbeterde schaalvragen inrichten.
De optie om vragenlijsten op de traditionele manier te stellen blijft uiteraard nog beschikbaar, maar met deze extra voordelen zouden wij het zeker aanraden om deze route uit te proberen en nieuwe vragenlijsten via deze methode in te richten.
Producten kopen
Een tweede type stap die we gaan lostrekken is het kopen van producten. Nu is het nog mogelijk om widgets en het kopen van producten door elkaar te gebruiken wat mogelijk situaties oplevert waarbij je uit de workflow gaat om het product te kopen en je daarbij niet direct doorgestuurd kan worden naar de volgende stap.
Om dit geheel te stroomlijnen komt er een apart type stap bij waarin je producten kunt kopen. Voorlopig is het nog wel mogelijk om aan stappen waarbij widgets worden gebruikt de Product trigger in te stellen, maar in de toekomst zal deze trigger exclusief beschikbaar komen voor stappen van type ‘Koop product’.
Heb je nog vragen a.d.h.v. deze release? Neem dan contact met ons op via support@johan.nl.
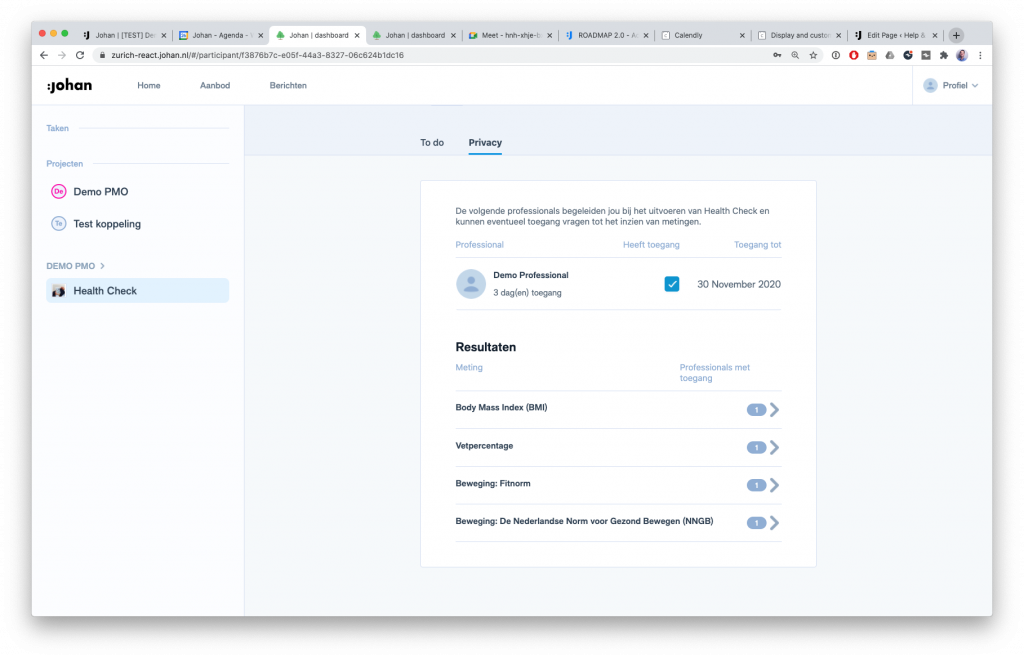
Privacy dashboard
Tenslotte komt er een nieuw privacy dashboard tabblad beschikbaar binnen de workflow.

Hier zie je als deelnemer welke professionals aan jou gekoppeld zijn en zie je precies welke resultaten zij van jou hebben opgevraagd. Hierdoor weet je als deelnemer altijd precies wat er met jouw data gebeurt.
